
Charme
Jul 17, 2024
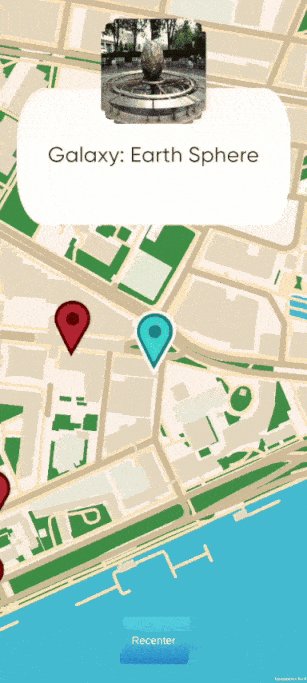
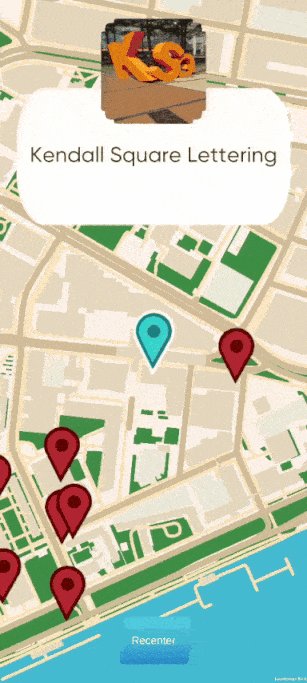
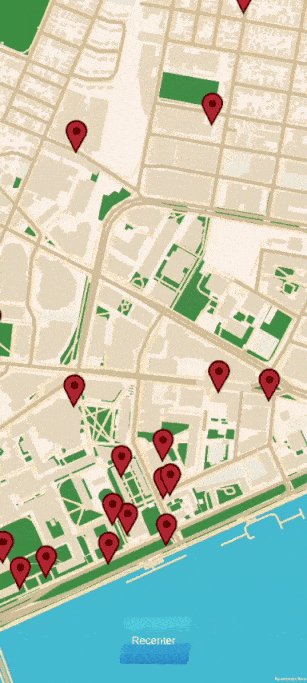
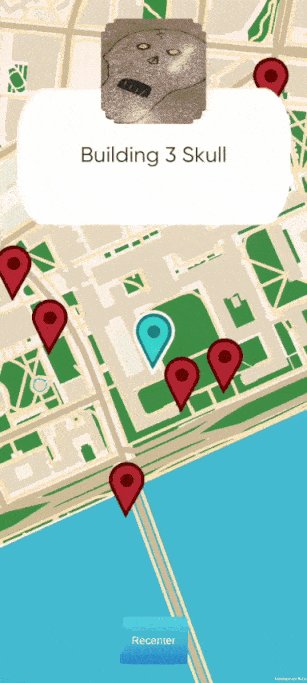
Over the course of about a month I worked with my friends Justin Gast, Jordan Smith, and Rachel West in order to create Charme! I primarily worked on the map system, which I built by integrating the Niantic VPS SDK and their Map SDK using Unity. Getting the map to behave as expected was a little trickier than you'd think, because these systems aren't natively tied together and there wasn't a lot of documentation on how to put them together. Thankfully, there was a 2 minute section of a talk on the Niantic YouTube channel that had just enough info to get me started!

I'm also happy to announce that we won a category prize in the hackathon and got featured in a blog post by Niantic, which you can check out here
If you want to see more or poke through the project's codebase, feel free to take a look at our itch.io page for the project: https://jordansmithsgames.itch.io/charme